Thiết kế UI không khó, tuy nhiên những sai lầm mắc phải có thể dẫn đến hậu quả khôn lường về sau. Đó là lý do vì sao bạn nên cân nhắc thật kỹ, xác định điều mình nên và không nên làm để đảm bảo mang lại một thiết kế tốt nhất, đáp ứng yêu cầu của khách hàng.
- Bố cục nội dung
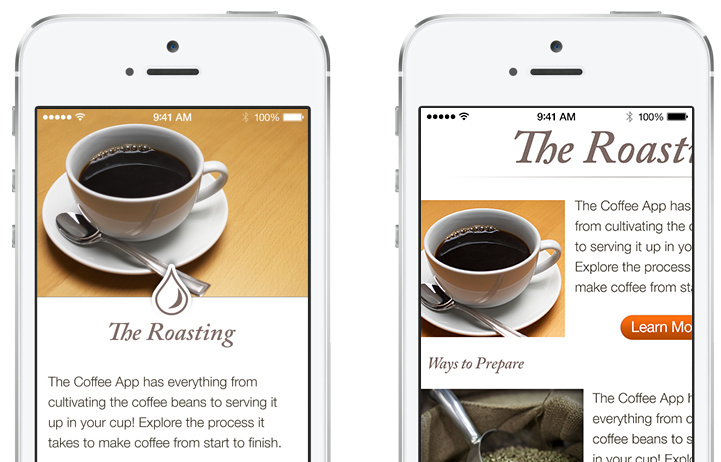
Hiện nay, ngoài máy tính bàn hay laptop thì người dùng còn có xu hướng truy cập vào trang web thông qua máy tính bảng, điện thoại di động…Do vậy, khi xây dựng bố cục của trang web bạn cần phải đảm bảo nó có sự tương thích với màn hình cũng như các thiết bị. Khi đó, người dùng sẽ tiếp cận được đầy đủ nội dung, thông tin mà không cần phải phóng to, phóng nhỏ.

- Điều khiển chạm
Người thiết kế cũng nên tận dụng các thành phần UI được thiết kế các động tác chạm. Mục đích của việc làm này là giúp cho việc tương tác với các ứng dụng được dễ dàng hơn, đảm bảo sự tự nhiên và tiết kiệm thời gian hơn.
- Gõ chính xác đối tượng
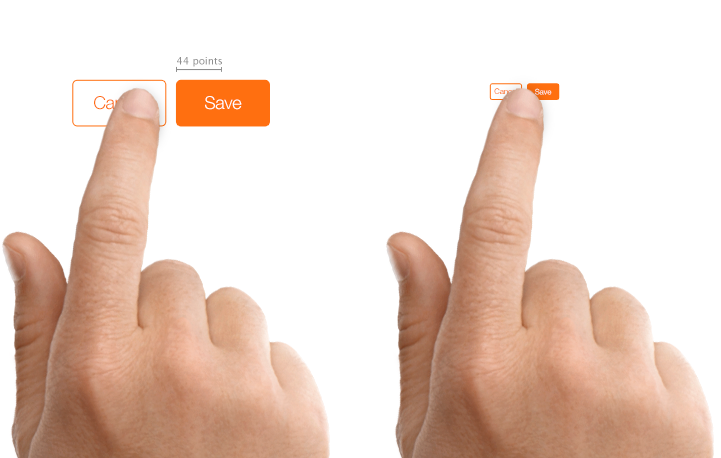
Các nút điều khiển trên web rất quan trọng, ít nhất bạn cũng nên sử dụng nó với kích thước 44 points x 44 points, có như vậy người dùng sẽ đảm bảo bấm vào một cách chính xác mà không gặp phiền phức gì dù sử dụng trên bất kỳ phương tiện nào dù là máy tính hay di động.

- Kích thước văn bản
Đối với kích thước của văn bản yêu cầu kích thước phải là 11 points, có như vậy người dùng sẽ không cần phải phóng lớn lên mà vẫn có thể nhìn thấy được từ khoảng cách xem thông thường.
- Tương phản
Có nhiều người khi thiết kế UI nhưng lại lạm dụng màu sắc quá nhiều dẫn đến sự rối rắm cả phần nội dung lẫn phần background. Theo như chia sẻ của các chuyên gia thì bạn cần phải sử dụng màu sắc có sự tương phản rõ rệt ở phần chữ và nền, có như vậy mới giúp người dùng tiếp cận được thông tin một cách đầy đủ nhất.
- Khoảng cách
Tuyệt đối không được để cho nội dung của văn bản bị chồng lên nhau. Có nhiều phương pháp đơn giản để giúp chúng dễ đọc hơn, chẳng hạn bạn có thể gia tăng khoảng cách giữa các chữ hoặc khoảng cách của các dòng…
- Độ phân giải cao
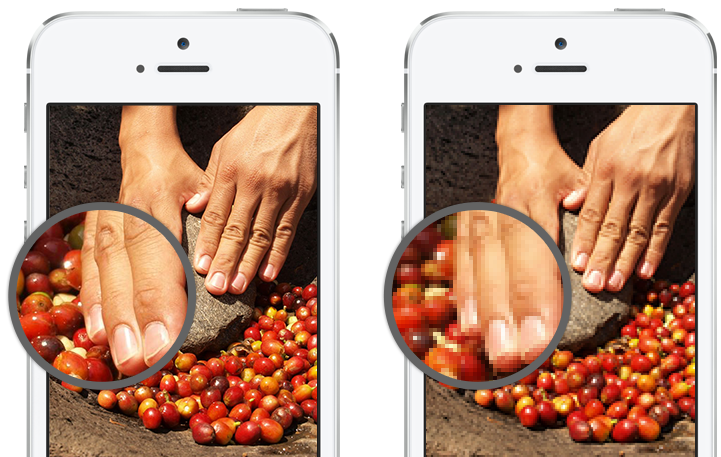
Khi vào website mà nhìn thấy hình ảnh trình bày nhòe, độ phân giải thấp sẽ khiến người dùng có cảm giác vô cùng khó chịu, bực bội. Do vậy, tốt nhất bạn nên dùng phiên bản có độ phân giải cao nhất cho tất cả các ảnh sử dụng. Đối với những ảnh không phải @2x và @3x thì sẽ bị làm mờ trên màn hình Retina.

- Biến dạng
Sai lầm lớn nhất của mọi người là sử dụng hình ảnh không đúng tỉ lệ, kết quả dẫn đến việc chúng bị biến dạng và không còn đẹp mắt nữa. Vậy nên tuyệt đối không được mắc sai lầm này và cần điều chỉnh tỉ lệ hình ảnh đúng ngay từ ban đầu trước khi đăng lên web.
- Sắp xếp có trật tự
Dù bất kỳ lý do gì bạn cũng nên xây dựng cho mình một trang web với bố cục dễ đọc, các nút điều khiển được sắp xếp ở gần nội dung liên quan. Như vậy người dùng sẽ tiện lợi hơn trong quá trình sử dụng và không mất quá nhiều thời gian để tìm kiếm, tiếp cận với nguồn thông tin khác, níu chân người dùng ở website lâu hơn.
- Căn lề
Căn lề tưởng chừng như là một việc làm vô cùng đơn giản và nhỏ nhặt, tuy nhiên nếu như bạn chú ý và thực hiện tốt việc căn lề văn bản, hình ảnh cũng như các nút điều khiển, đảm bảo mang lại một giao diện đẹp nhất, rõ ràng nhất cho người dùng thì họ sẽ cảm thấy yêu thích bạn nhiều hơn, đánh giá cao độ chuyên nghiệp và sự quan tâm của người làm thiết kế đối với người dùng.
Hi vọng rằng với những chia sẻ trên đây giúp bạn xác định được điều mình nên và không nên làm khi thiết kế UI. Nếu còn thắc mắc về vấn đề gì thì đừng quên liên hệ ngay với chúng tôi, các chuyên gia luôn sẵn sàng tư vấn và đưa ra lời khuyên đầy đủ nhất cho bạn.
